반응형
개인정보 수집 동의를 체크해야만 다음 이벤트로 넘어가는 소스를 작성하는데 거기서 스크롤을 끝까지 내려야만 체크를 할 수 있는 로직을 jQuery로 작성해 보려고 한다.
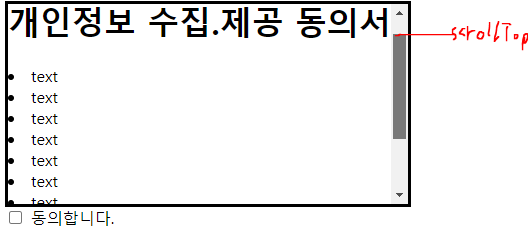
scrollTop
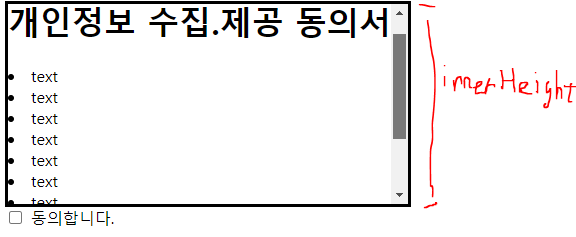
innerHeight
scrollHeight
이 세 개의 개념만 알고 있으면 쉽게 코딩할 수 있다.
scrollTop

영역 안에서의 현재 스크롤의 위치를 알려준다.
innerHeight

현재 영역의 내부 크기를 알려준다.
scrollHeight

현재 영역의 스크롤의 범위까지 포함하여 크기를 알려준다.
해서 저 상태에서 세 개의 크기를 출력해 본다.

스크롤 위치는 33, div의 크기는 200, 스크롤 포함한 전체 크기는 317 임을 알 수 있다.
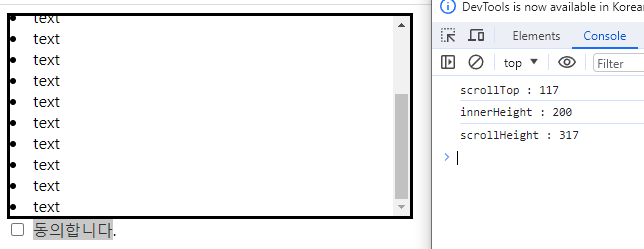
여기서 스크롤을 맨 아래로 내리고 출력을 해보면

스크롤 위치는 117, div의 크기는 200, 스크롤 포함한 전체 크기는 317 이므로
scrollTop + innerHeight = scrollHeight 이게 스크롤을 맨 아래로 내린 상태임을 확인할 수 있다.
이대로 소스를 작성하면 된다.
html
<div class="agreeDiv">
<h1>개인정보 수집.제공 동의서</h1>
<li>text</li>
<li>text</li>
<li>text</li>
<li>text</li>
<li>text</li>
<li>text</li>
<li>text</li>
<li>text</li>
<li>text</li>
<li>text</li>
<li>text</li>
</div>
<input type="checkbox" id="agreeChk" />
<label for="agreeChk">동의합니다.</lavel>css
.agreeDiv {
overflow-y: auto;
width: 400px;
height: 200px;
border-style: solid;
}js
$(function(){
$("#agreeChk").click(function () {
var scrollTop = $(".agreeDiv").scrollTop();
var innerHeight = $(".agreeDiv").innerHeight();
var scrollHeight = $(".agreeDiv").prop("scrollHeight");
console.log("scrollTop : " + scrollTop);
console.log("innerHeight : " + innerHeight);
console.log("scrollHeight : " + scrollHeight);
if ($("#agreeChk").prop("checked") == true) {
if (scrollTop + innerHeight < scrollHeight) {
alert("개인정보 수집.제공 동의서를 끝까지 읽고 체크해 주세요.");
$("#agreeChk").prop("checked", false);
}
}
});
});중간에 agreeChk 가 true일 때만 적용시키는 이유는 그럴 일은 거의 없겠지만 동의 체크 해제를 할 때는 스크롤 위치와 관계없이 할 수 있게 하기 위함이다. 아래는 예시..
개인정보 수집.제공 동의서
반응형
'웹개발 > 자바스크립트' 카테고리의 다른 글
| Javascript & jQuery로 style 속성 css 입력, 수정하기 (0) | 2024.07.27 |
|---|---|
| [Javascript] 문자열 앞 뒤 공백 제거 trim() (0) | 2024.07.26 |
| Javascript, Jquery로 페이지 reload 새로고침 방법. (0) | 2023.04.19 |


댓글