응당... 웹개발자라 함은 퍼블이 아니라 하더라도 기본적인 html/css는 알아야 한다.
그래야 하지만 제일 귀찮다고 생각하기도 한다.
아니 뭐 씨 프로그래밍은 오류라도 띠용해서 이거 안됨! 이러는데 html/css는 아니 나 그렇게 안될껀데? 하면서 이유도 안알려주고 괘씸하게 적용이 안된다.
뭐 아무튼 어떻게든 이리저리해보면 되겠지만....
아무튼 html/css 공부를 시작하기 전에~ VS code를 설치하면 된다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
이건 너무 간단해서 설명은 생략한다.
그리고 설치를 하면 좀 더 개발하기 쉽게 Extention 을 설치할 것인데 몇 가지 유용한 것을 봐보자
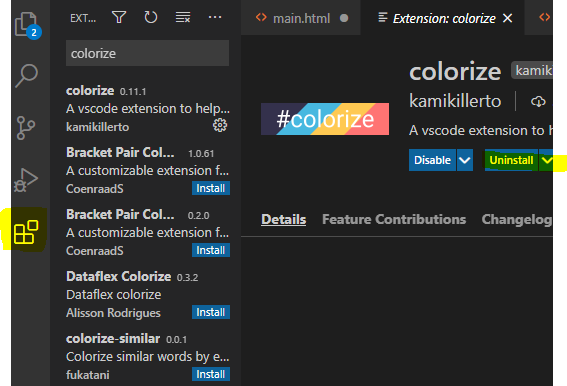
1. colorize

먼저 좌측 메뉴에 네모 네개가 Extention으로 확장설치를 할 수 있다.
검색에 colorize라고 치면 나오는데 쉽게 말해 코드들 색깔을 알아보기 좋게 알록달록 하게 해준다.
근데 뭐 이거는 설치 안해도 기본적으로 색이 입혀져 있다.
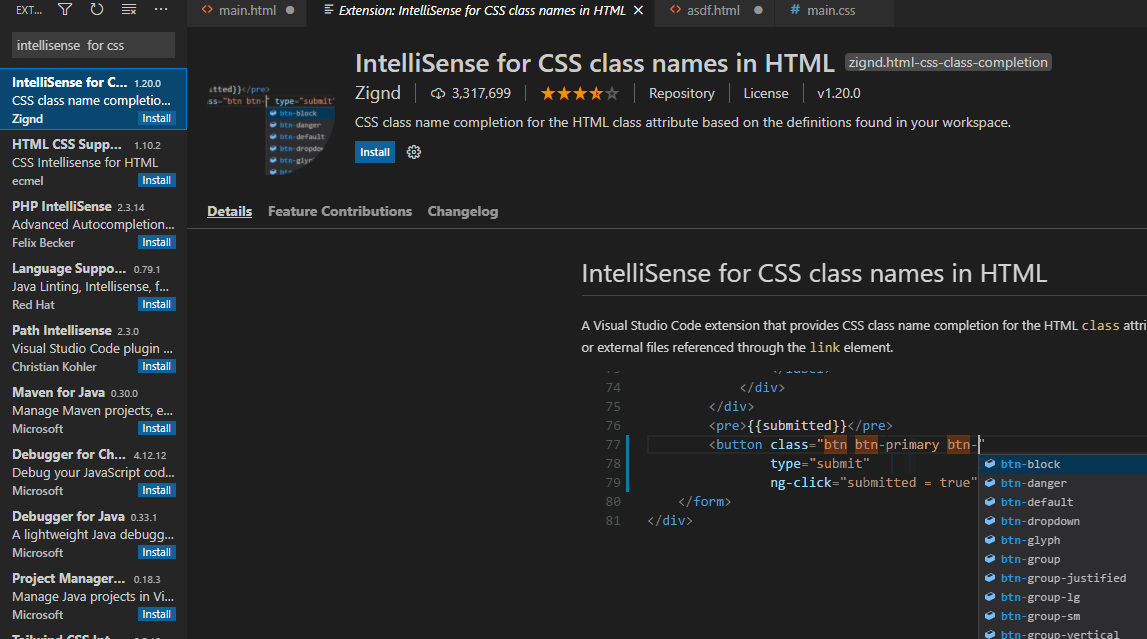
2. IntelliSense for CSS class names in HTML

이거는 css를 입력할 때 자동완성해주는 확장이다. 나름 쓸만한 것 같다.
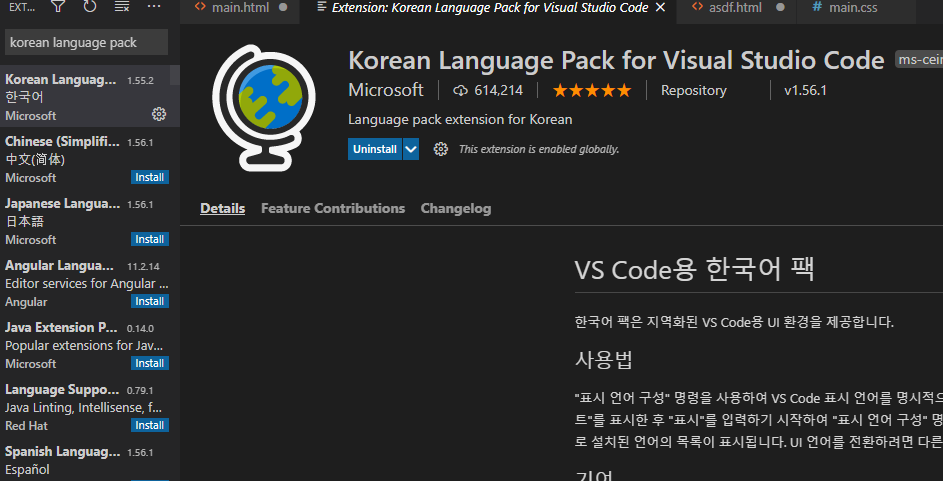
3. Korean Language Pack for Visual Studio Code

VS Code를 한글화 시키는 건데 굳이 뭐 필요 없다고 생각한다.
그냥 영어로 쓰다보면 익숙해 지고 뭐... 다른 개발툴도 다 영어로 그대로 쓰고 있어서..
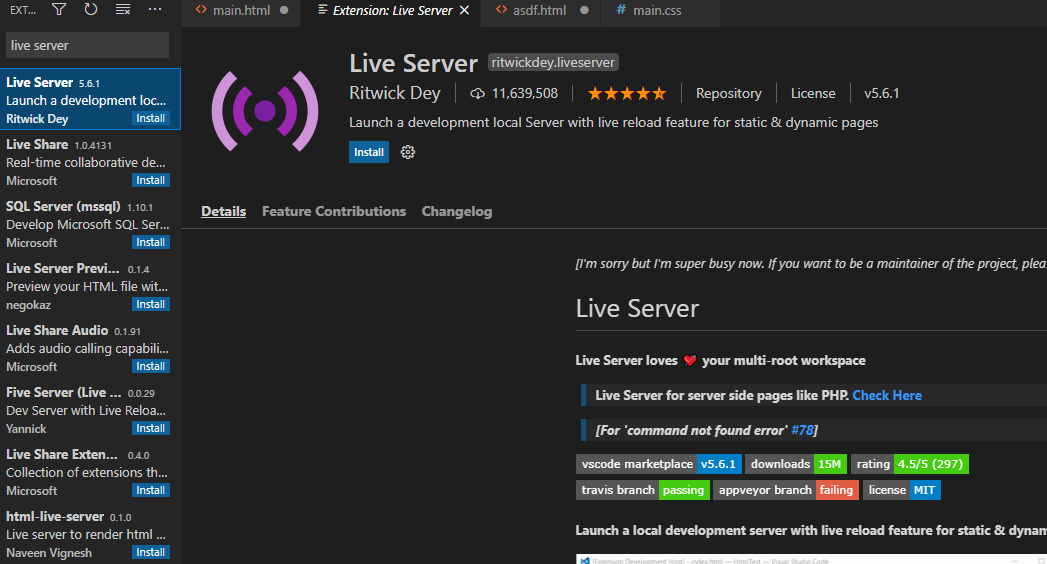
4. Live Server

이거는 필수다. 사실 필수까진 아니여도 html을 작성하고 저 라이브 서버를 실행시키면 이제 html을 수정하고 저장할 때 마다 새로고침만 하면 바로바로 적용된 모습을 볼 수 있다.
이건 꽤 많이 편리하다.
이걸 사용안하면 작성하고~ 저장하고 새로 열고~ 귀찮다.
그리고 더 다양한 확장들이 있지만 필요하다고 생각된것들만 설치하면 된다.
vs code를 사용하는 용도에 따라서 받으면 된다.
어휴 하기 싫어.. 어려워
'웹개발 > HTML, CSS' 카테고리의 다른 글
| [HTML/CSS] 표 그리기 <table> <tr> <th> <td> border 테두리 (0) | 2021.08.21 |
|---|---|
| [HTML/CSS] 시작 <head> <body> <h> <p> <a> 맛보기 (0) | 2021.05.07 |

댓글