HTML 에이치티엠엘 HyperText Markup Language 있어보이려면 알아둬도 좋지만 몰라도 상관없다.
아무튼 웹페이지를 그리는 언어이며 이 블로그 또한 HTML언어로 이루어져 있다.
더럽게 하기 싫은 공부지만 하나하나 차분히 해보려 한다.
VS Code로 html공부를 할 것이므로 없으면 설치하길 권장.
다른 툴도 있지만 널리 주로 쓰이는 툴을 사용하는게 편하다.
VS Code에서 우선 .html파일을 생성한다.
그리고 html:5 를 입력하고

여기서 tab 을 누르면

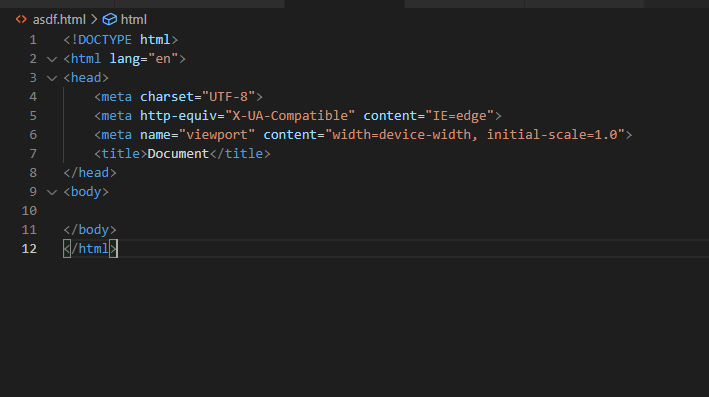
이쁘장한 기본 틀이 완성된다.
크게 보면 <head>태그와 <body>태그가 있다. 머리와 몸이다. 이 태그들을 <html> 태그가 감싸고 있다.
그렇구만..
html에는 자바 스크립트, css 등등도 작성을 하는데 보통 head에 작성한다.
물론 body에 해도 되지만 head에 해야 더 깔끔해보이는것도 있고 애당초 html 페이지를 로딩할 때
head태그 -> body태그 순서로 로딩 되기 때문에 head에 JS, CSS를 작성하곤 한다.
암튼 뭐.. 자세히는 모르겠고

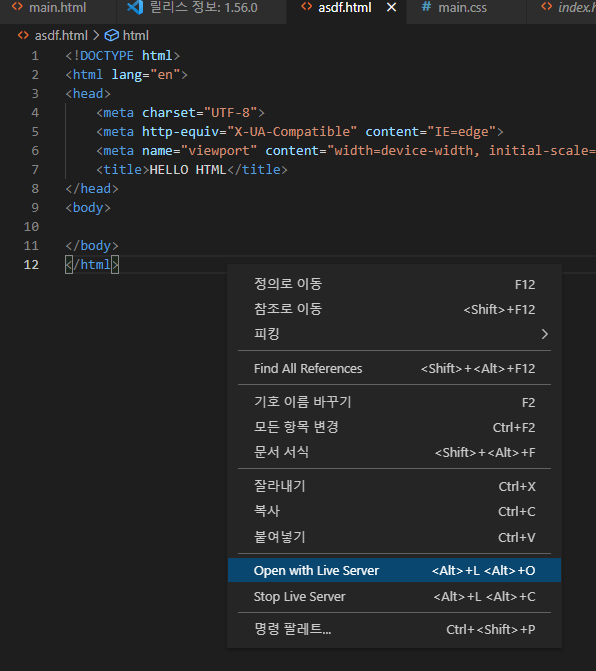
<title> 태그를 바꾸고 저장한다.
우클릭 Open with Live Server 를 클릭하면 (없을 시 Extention에서 Live Server 확장 설치)

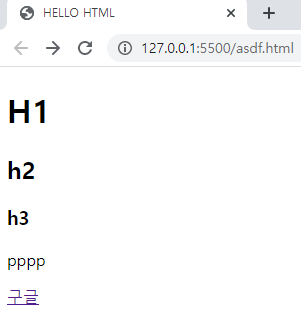
타이틀 문구가 내가 작성한 것으로 바뀐다.
이제 바디도 끄적끄적 해보자.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
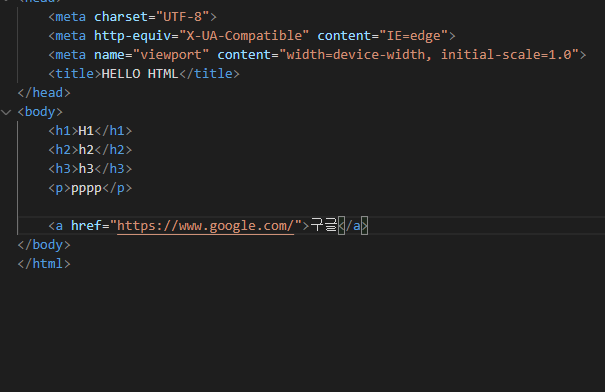
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HELLO HTML</title>
</head>
<body>
<h1>H1</h1>
<h2>h2</h2>
<h3>h3</h3>
<p>pppp</p>
<a href="https://www.google.com/">구글</a>
</body>
</html>
|
cs |
이렇게 하고 저장을 하면 아까 열린 크롬을 확인해본다.

h1,2,3 는 head나 header에 준말 같다. 제목을 뜻하는 것 같고
p는 뭐랄까 뭐지 아무튼 그냥 일반 문구네.
<a>태그는 클릭할 수 있는 버튼 비슷한 태그인 것 같다. href에 url을 집어넣어서 이동할 수 있다.
Tistory 글쓰기에서 html모드로 같은 코드를 작성했다.
H1
h2
h3
pppp
명색이 html공부시작하려하는 사람인데 깔끔하게 올리질 못했다.. ㅋㅋ
'웹개발 > HTML, CSS' 카테고리의 다른 글
| [HTML/CSS] 표 그리기 <table> <tr> <th> <td> border 테두리 (0) | 2021.08.21 |
|---|---|
| HTML&CSS Visual Studio Code 기본 설정 (쓸만한 확장 설치) (0) | 2021.05.06 |

댓글